Swedish Air Force Museum - an engaging AI assistent
【
Nina
】
Service design
Design for AI

About the project
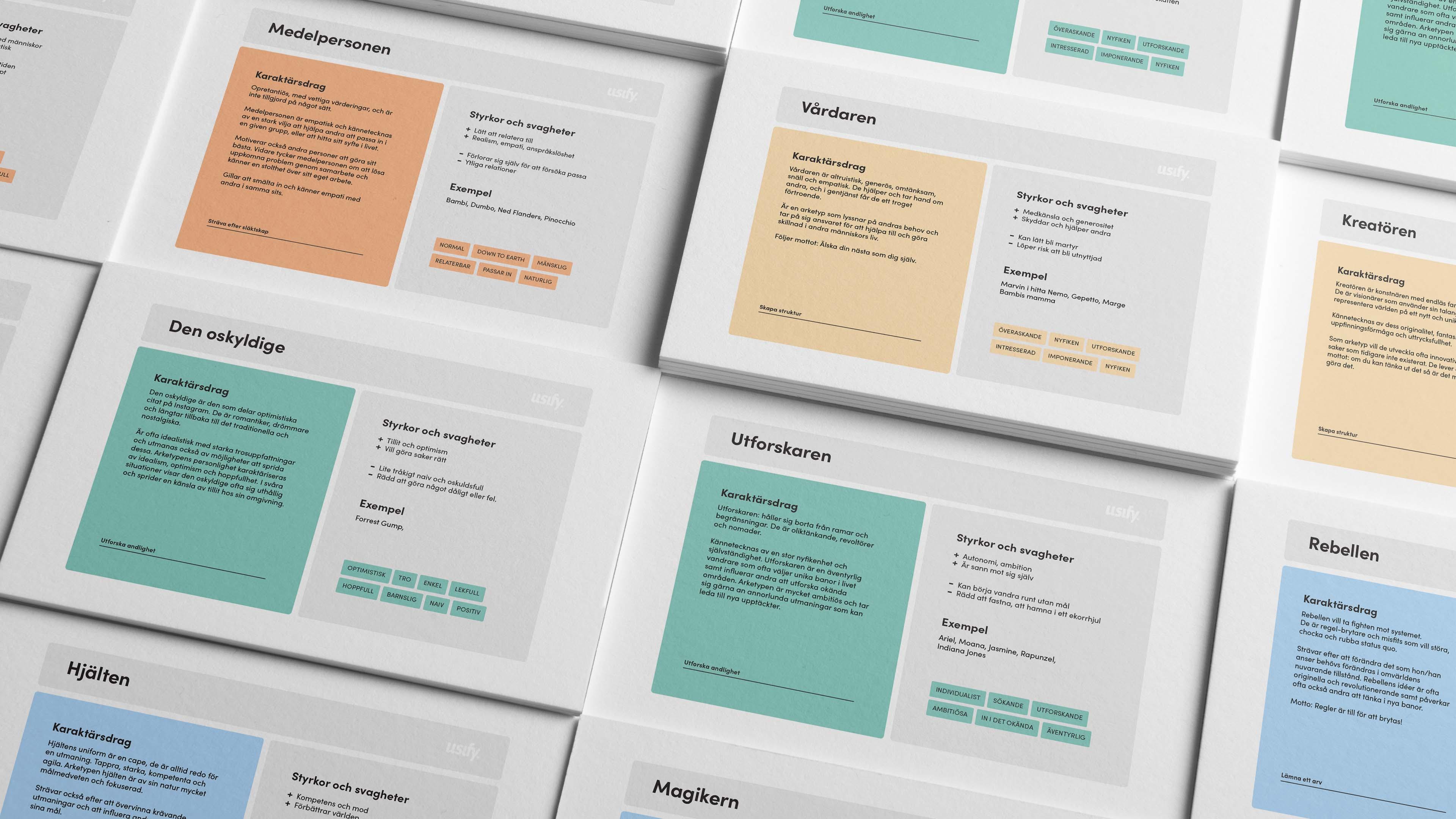
There are shared stories and archetypal figures that we humans understand and relate to regardless of age or background. References to these can be found in religion and myths, in literature and film. By using an archetypal figure in the design, we can help our target audience better understand and more easily connect with our product or service. In their simplicity, archetypes are ever-present in our collective unconscious, no matter what paper or screen we encounter them on.

Purpose
How do you capture and hold the attention of a young school-aged child? And how do you encourage a connection with a mechanical guide? When the Air Force Museum was about to introduce Dyno Robotics' AI assistant Elsa, trained with GPT-3 NLP to interact with the museum's visitors, we helped them create an authentic experience.
Result
We used principles from service design to collaboratively create a sympathetic and consistent behavior pattern based on an archetypal figure. Through a series of workshops, we developed the engaging and credible personality of the AI assistant, who now both entertains and educates the museum's visitors.

A target group with many questions
Most people who have interacted with school-aged children can agree that there is often an insatiable thirst for knowledge and an ability to ask both numerous and unexpected questions. In the stories from film and literature that this target audience consumes, the behavioral patterns of archetypes become particularly evident. That’s why we used them as a foundation to define a character that children can relate to and want to connect with.
At the same time, there is significant competition for attention, and it’s not without challenges to maintain the interest of someone who both wants to learn and explore. To capture the curiosity and counter the impatience of its target audience, it was important that Elsa could deliver accurate answers—with emotion.
Lively, in the right way
Designing an automated guide is not without its pitfalls. With our inherent ability to interpret human traits, we can easily end up in the "uncanny valley," the eerie feeling we get when encountering robots or game characters that are "too" lifelike. The result of our work is Elsa, trained with GPT-3 NLP to gradually guide the recipient toward deeper information and respond dynamically to a wide range of questions.
With customized animation and carefully pre-programmed scripts, her specific character traits are reinforced in every interaction with the museum staff and visitors. Elsa can move independently within the area to guide visitors or as part of experimental, interactive shows. Additionally, she can use her mobile screen to create visual stories based on images and videos directly from the museum's databases, K-samsök, and Kringla.

Big data also needs a little love
Thanks to a balance between smart technology and human care, Elsa makes the visit to the Air Force Museum both memorable and informative. At the same time, it highlights the importance of including design in AI development. Our expertise in service design has been at the heart of Elsa's development. We are convinced that design is crucial to the success of AI because it is in the interplay between the human and the autonomous that we create true value.
In project

Nina Widén
Curious about Variant and want to explore what we offer?
Contact sales!

Sara Hernandez

Sara Hernandez
